티스토리 블로그 카테고리 접기 및 펼침 방법입니다.

티스토리 블로그 카케고리가 적을때는 괜찮지만
카테고리가 많을때는 접어두고 싶을때가 있는데요,
위에 사진은 티스토리 블로그 카테고리 이미지 입니다.
티스토리 블로그 관리 페이지에서 수정이 가능하면 좋겠지만,
블로그 카테고리 접고 펴는 기능이 없어 아쉬운점이 있습니다.

위 이미지는 티스토리 블로그 카테고리를 접어둔 상태인데요,
티스토리 블로그는 html 수정으로 위에 이미지처럼 수정이 가능합니다.

티스토리 블로그 카테고리 html 을 수정해주기 위해서는 관리로 들어가야 합니다.
관리 버튼을 찾아 관리로 들어가 주세요.

보통 관리 페이지 좌측 하단에 꾸미기 하위에 스킨편집이 있습니다.
스킨편집을 클릭하여 들어가주세요.

스킨편집에 들어오면 html편집이 있는데요,
html편집을 클릭하여 html편집을 열어주세요.

html 에서 카테고리를 찾아야 하는데요, 위에 이미지처럼
카테고리 위치가 표시되어 있음 찾기가 쉬운편입니다.
카테고리 표시가 없을때는 ctrl+f 누르는 검색창이 나옵니다.
검색창에 category를 검색해 주셔도 됩니다.
가끔 category가 검색이 안될때가 있는데요,
그때는 category를 육안으로 찾아주시거나 다른 브라우저에서
시도해 보시는걸 추천합니다.

일단 블로그 카테고리를 접을려면
|
블로그 카테고리를 펼쳐둘땐
이렇게 수정하시면 됩니다.
에서 list 가 있으면 카테고리 펼침, list 없으면 카테고리 접기기존 블로그에
이렇게 있다면, list만 지워주면
|

위에 설명되로
수정을 완료 했으면,적용을 클릭하면, 블로그에서 수정사항이 적용된걸 확인할수 있습니다.

내 티스토리 블로그로 접속해 보면 카테고리가 접혀있는걸 볼수 있는데요,
모든 카테고리가 다 접혀있으면 아쉬울때가 있습니다.
그래서 이번에는 특정 카테고리만 펼침으로 수정해보도록 하겠습니다.

일단 수정하기에 앞서 카테고리 id 숫자가 필요합니다.
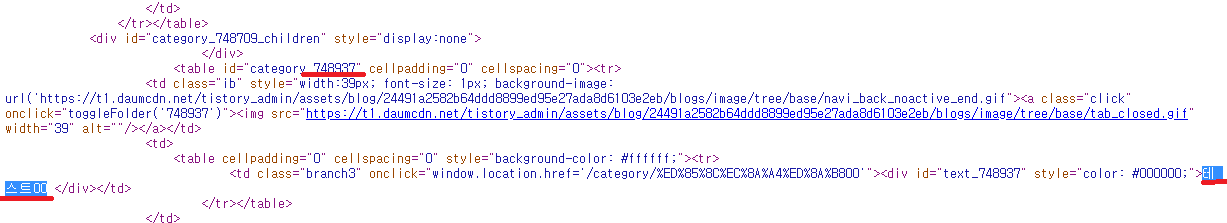
예)table id="category_748937"
카테고리 id 숫자를 찾기위에서 위에 사진처럼 블로그 카테고리에서
마우스 우측클릭후 소스보기를 클릭합니다.

페이지 소스 보기를 클릭하면 소스창이 열리는데요.
여기에서 펼쳐 두고 싶은 카테고리 id숫자를 찾으면 됩니다.
육안으로 찾으셔도 되고, ctrl+f 로 검색해서 찾으셔도 됩니다.

테스트00 카테고리만 펼침으로 수정해줄건데요,
사진에서 보이는 것처럼 카테고리명 테스트00 그위에
<table id="category_748937"에서
748937이 수정에 필요한 카테고리 id숫자입니다.

카테고리 id숫자를 찾으셨다면 티스토리 블로그 관리에서
스킨편집, html편집을 열어주세요.
<script language="JavaScript">toggleFolder('카테고리 숫자');</script>
위에 코드를
|
예)
|
<script language="JavaScript">toggleFolder('748937');</script>
이렇게 추가 해주고 적용을 클릭해주세요.

내 티스토리 블로그에 접속해보면 특정 카테고리만 펼침으로 되어있는걸
확인할수 있습니다.
전문가가 아니라 아는것만 쉽게 설명한다고 했지만,
설명방법이 어려울수도 있겠다 생각되네요, 하지만 천천히 하나하나
따라하시면 금방 수정하실수 있을거라 생각됩니다.
부족하고 긴글 읽어 주셔서 감사합니다.^^



댓글